Maximizing SEO – The Role of Site Speed
From our ongoing work with various clients, we’ve observed that site speed is undeniably a cornerstone in search engine optimization (SEO). Site speed pinpoints the duration required for a website to fully load. This pivotal aspect not only influences a website’s position on search engines but also plays a role in the overall user experience and conversion dynamics.

Car instrument panel Dashboard with speedometer, tachometer, odometer. Car detailing. indication lamps.
Google’s Take and User Experience
Google has openly acknowledged site speed as an influential factor within its ranking mechanism. Drawing from our extensive analysis, we’ve identified that nimble websites invariably secure a more favorable position on search engine result pages (SERPs) compared to their slower counterparts.
Another key insight from our experience is the direct correlation between loading time and user retention: prolonged loading times can deter users, causing an uptick in bounce rates. In light of these insights, we advocate for the meticulous optimization of your website to enhance speed, subsequently elevating both your search engine stature and the quality of user interactions.
The Role of Site Speed in User Experience – A Deeper Dive
A Brief Insight into Load Times and User Behavior
Drawing from our comprehensive studies with numerous clients, we’ve recognized that site speed is paramount in crafting an ideal user experience. If a website lingers in its loading process, it often spurs impatience in users, prompting them to exit prematurely. Such behaviors contribute to elevated bounce rates, subsequently diminishing a website’s prominence on search engine results.
Influence on Conversions and User Engagement
Another observation from our vast engagements is that lethargic sites can undercut conversion metrics. Users, when bogged down by loading times, are less inclined to finalize a purchase or undertake a specific website action. In stark contrast, a brisk-loading website amplifies the likelihood of users investing time on the platform and immersing in its content.
Interactivity and Response Time
Our work in optimizing websites has shown that swift reactions to user inputs significantly uplift the user journey. Lagging sites, which falter in timely responses, can sow seeds of irritation, culminating in a subpar user engagement.
Maintaining Consistent Visuals for Enhanced User Interface
Visual cohesiveness is another facet we prioritize in our site enhancement endeavors. Platforms riddled with erratic and shifting elements during load time can disorient users. Conversely, a promptly loading site with unchanging components fosters a seamless and pleasant user interaction.
What We’ve Learned – Google’s Perspective on Site Speed
Over the course of our collaborations with various clients, we’ve consistently observed Google’s firm stance on the essence of site speed. The search engine has consistently communicated that swifter sites have a better chance of occupying prime spots in search results. Notably, Google didn’t stop at mere communications; they took proactive steps, launching a specific Speed Update that zeroes in on mobile page speed as a determining factor for rankings.

Tools and Resources from Google: Aiding Website Owners
- PageSpeed Insights: Analyzing and Optimizing Speed
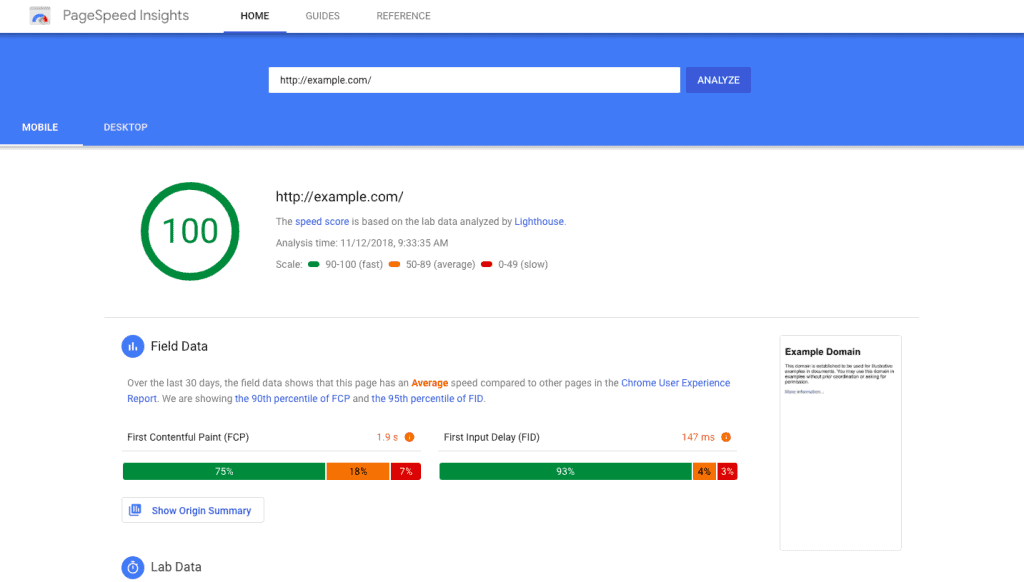
With an aim to assist website proprietors in enhancing their site speed, Google has rolled out multiple tools and guiding resources. Among these, PageSpeed Insights stands out, offering an analysis of a web page’s content and subsequently suggesting avenues for speed enhancement. Impressively, this tool doesn’t limit its evaluation – it provides ratings for both mobile and desktop renditions, accompanied by a detailed set of speed-boosting recommendations. - Core Web Vitals: Gauging User Experience
Another notable initiative from Google is the introduction of Core Web Vitals. This suite comprises three pivotal metrics gauging user experience on a website: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Based on our extensive engagements, these metrics have morphed into significant elements within Google’s ranking mechanism, prompting website managers to tweak and optimize them for superior search placements. - Lighthouse: Comprehensive Web Page Evaluation
Supplementing the above tools, Google also unveiled Lighthouse. From our hands-on usage, we found this open-source instrument invaluable in elevating the quality of web pages. It grants an exhaustive overview of performance, accessibility, best practices, and SEO aspects of a web page.
Google’s viewpoint on site speed emerges crystal clear: it is an indispensable criterion impacting both user experience and search ranking standings.
Search Engine Trends And Insights From Our Projects
A shift was witnessed in 2010 when Google unveiled that site speed would shape ranking decisions. Reflecting on our decade-long journey since then, we’ve seen the weightage of site speed in SEO rankings expand. Google, with its expansive outreach, has signaled that site speed occupies a priority slot among factors impacting search engine rankings.
Loading Time and Mobile User Experience
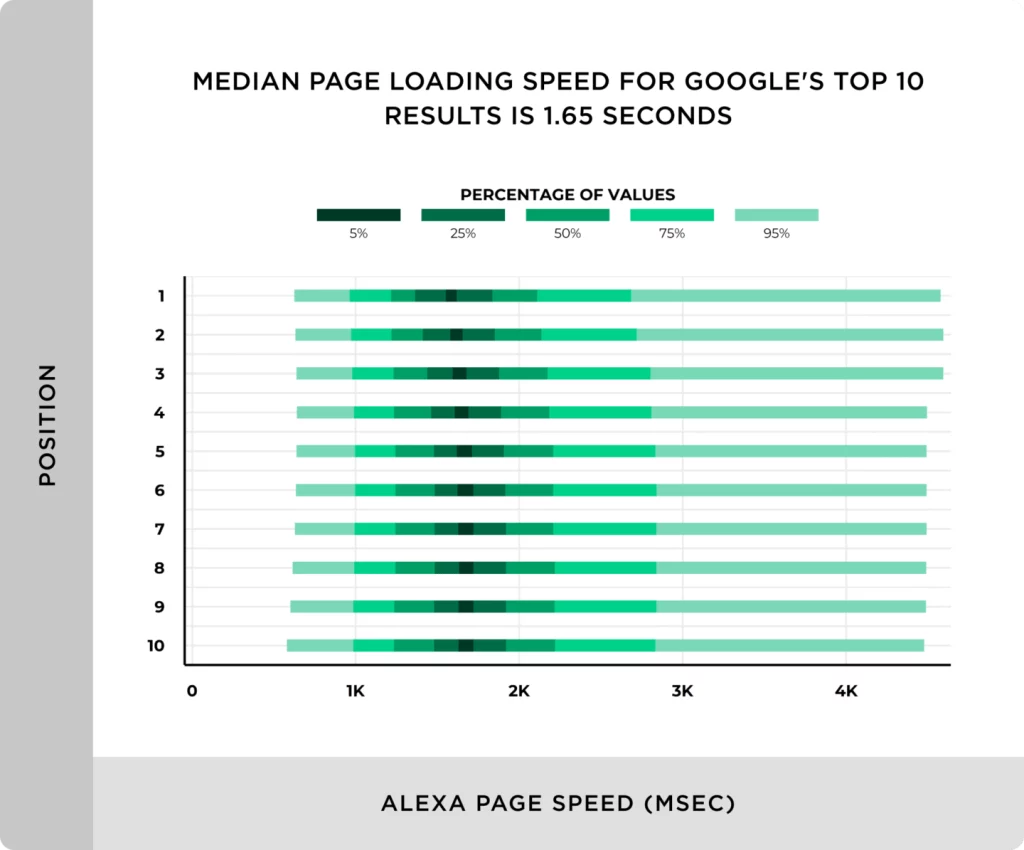
A study conducted by Backlinko found that faster-loading websites tend to rank higher in search engine results pages (SERPs). The study analyzed over 1 million Google search results and found that the average load time for a top-ranking page was 1.65 seconds.
Another segment that’s impossible to ignore today is mobile. As mobile device penetration skyrocketed, Google pivoted its focus, spotlighting mobile user experience. From our interactions and audits, we’ve deduced that a tardy website can dampen its standing in mobile search rankings.

Revenue and Conversation Rates
Having worked with various clients over the years, we’ve consistently observed that site speed is a critical factor that can significantly impact a website’s conversion rate. A slow-loading website can lead to a high bounce rate, which means that potential customers are leaving the site without taking any action. When visitors encounter a slow website, they often get frustrated and leave, resulting in lost revenue and potential customers.
Studies have shown that a one-second delay in page load time can result in a 7% reduction in conversions. For e-commerce websites, this can translate into a significant loss of revenue. When customers are ready to make a purchase, they expect the process to be quick and easy. If the website is slow, they may abandon their cart and look for a faster alternative.
Perception, Trust, and Brand Value
In addition to lost revenue, a slow website can also damage a company’s reputation. Customers may perceive a slow website as unprofessional or unreliable, which can lead to a loss of trust. This loss of trust can be difficult to recover from, even if the website is later optimized for speed.
How Can You Get Started Optimizing Your Website Design for Speed
A. Optimizing Website Design for Speed
Site design has always been at the forefront of our discussions with clients. We’ve seen firsthand how the design can make or break a user’s experience. From our extensive work with various businesses, we understand that a well-designed website is not just about aesthetics, but also about efficiency and speed.
- Minimize the Use of Graphics and Images
While our team loves utilizing visuals to convey messages, it’s vital to strike a balance. We’ve seen clients’ websites bogged down by heavy graphics. By optimizing and reducing the size of these graphics and images, you can significantly enhance your site’s loading time. - Optimize CSS and HTML
CSS and HTML are the building blocks of a website. Optimizing them can help reduce website loading time. Minify CSS and HTML files, remove unnecessary code, and use CSS sprites to reduce server requests. - JavaScript: Handle with Care
JavaScript offers fantastic functionalities, but if not optimized correctly, it can be a site-speed killer. Our approach has always been to compress these files and ensure they’re efficiently delivering the intended function without slowing down the user’s experience. - The Balancing Act with Videos
While video content has skyrocketed in popularity and proven to be effective, it’s vital to host and optimize them correctly. We often advise our clients to leverage platforms like YouTube or Vimeo, which can effectively reduce server requests. - Use of Icons and Buttons: Less is More
From our design experience, icons and buttons, when used sparingly and optimized, can enhance the website without sacrificing speed.
B. Enhancing Server Response and Load Time: Our Tried-and-True Methods
In our years of managing various websites, we’ve noticed that server response can make or break a user’s experience. A sluggish server leads to longer page load times, affecting both the user experience and SEO.
- Selecting the Right Hosting Provider
Over time, we’ve collaborated with various hosting providers and can emphasize the significance of choosing one that aligns with your audience’s location and offers quick servers. - Optimizing Server Configuration
Our tech team often delves deep into server configurations, employing caching and compression to optimize performance. - Leverage a Content Delivery Network (CDN)
From our experience, a CDN can dramatically reduce server load, serving content swiftly to users from a nearby location. - Regular Monitoring
We can’t stress enough the importance of regular server checks. This proactive approach allows us to spot and rectify issues timely.
C. Effective Use of CDNs and Caching
Content Delivery Networks (CDNs) and caching are two effective methods to optimize website speed. A CDN is a network of servers that are distributed across the world, and it works by storing website content in multiple locations. When a user requests a webpage, the CDN delivers the content from the server that is closest to the user. This reduces the latency of the website and improves its loading time.
Caching, on the other hand, is the process of storing frequently accessed data in a temporary storage location. This data can be anything from website content to images, videos, and scripts. When a user requests a webpage, the cached data is delivered from the temporary storage location, which reduces the load time of the website.
Browser caching is a type of caching that stores website data in the user’s browser. This means that when a user visits a website for the first time, the website content is stored in the browser’s cache. When the user visits the website again, the content is loaded from the cache, which reduces the load time of the website.
Effective use of CDNs and caching can significantly improve website speed and reduce load times. By reducing the latency of the website, CDNs can improve the user experience and increase the website’s search engine ranking. Caching, on the other hand, can reduce server load and improve website performance.
D. The Art and Science of Code Minification and Compression:
During our technical reviews, a recurrent theme has been the importance of code minification and compression. These methods are pivotal for website speed, essentially because they trim down code size. The process is simple yet effective: excise redundant characters, spaces, and commentary to shrink the code, thus hastening load times.
- Minification
Minification involves removing all unnecessary characters from the code, such as whitespace, comments, and line breaks. This reduces the size of the code and makes it easier for the browser to load the website quickly. - Compression
Compression, on the other hand, involves compressing the code using a compression algorithm such as Gzip. This further reduces the size of the code and makes it even faster for the browser to load. - Tools You Can Use
By minifying and compressing the code, website owners can significantly improve their website’s speed and performance. This is because smaller code sizes mean faster load times, which can lead to better search engine rankings and a better user experience. To minify and compress code, website owners can use tools such as UglifyJS or Google’s Closure Compiler. These tools automatically remove unnecessary characters and compress the code, making it smaller and faster to load.
In addition to improving website speed, code minification and compression also have the added benefit of reducing bandwidth usage. This can be particularly important for websites with large amounts of traffic, as it can help to reduce server costs and improve overall website performance.
E. Optimizing Images and Media Files
Images and media files are essential components of a website, but they can also have a significant impact on site speed. Large, unoptimized images can slow down page loading times and negatively affect user experience. Therefore, optimizing images and media files is crucial to ensure that your website loads quickly and ranks well in search engines.
Compress for Success: Ensuring Quality with Reduced File Sizes:
There are several ways to optimize images and media files. One of the most effective methods is to compress images. Image compression reduces the file size of an image without affecting its quality. This means that the image will load faster, but still look good on the website.
There are many software programs available that can help compress images, such as Photoshop and other image editing software. These programs allow you to adjust the image quality and compression settings to achieve the best results.
Choosing the Right Format: JPEG, PNG, or GIF?:
Another way to optimize images is to choose the right file type. JPEG is the most commonly used image format, but it is not always the best choice. PNG and GIF are also popular formats that can be better suited for certain types of images. For example, PNG is ideal for images with transparent backgrounds, while GIF is best for simple animations.
Sizing Matters: Resizing for Speedier Loads:
In addition to compressing images and choosing the right file type, it is also important to resize images to the appropriate dimensions. Large images take longer to load, so resizing them to fit the space on the website can help speed up page loading times.
Overall, optimizing images and media files is an important aspect of website speed optimization. By compressing images, choosing the right file type, and resizing images, you can significantly improve your website’s loading times and provide a better user experience.
You Can Consider Leveraging These WordPress Plugins for Speed
WordPress is one of the most popular content management systems (CMS) used by website owners. It is known for its user-friendliness and flexibility, allowing users to customize their website to their liking. However, with great flexibility comes great responsibility, and website owners must ensure that their website is optimized for speed to improve their search engine ranking.
Fortunately, WordPress offers a variety of plugins that can help website owners optimize their website for speed. These plugins can help with tasks such as caching, image optimization, and code optimization. Here are some of the best WordPress plugins for improving website speed:
- WP Fastest Cache
WP Fastest Cache is a caching plugin that creates static HTML files from dynamic WordPress pages to reduce page load time. It also minifies HTML and CSS files to reduce their size and improve website speed. This plugin is easy to install and use, making it a popular choice among website owners. - Smush Image Compression and Optimization
Images are an essential component of any website, but they can also slow down website speed if they are not optimized. Smush Image Compression and Optimization is a plugin that compresses and optimizes images to reduce their size without affecting their quality. This plugin can also resize images to fit different screen sizes, improving website speed on mobile devices. - WP Optimize
WP Optimize is a plugin that optimizes the WordPress database by removing unnecessary data such as spam comments, post revisions, and unused tags. This plugin can also schedule automatic cleanups to ensure that the database is always optimized. A clean database can improve website speed by reducing the time it takes to retrieve information. - Autoptimize
Autoptimize is a plugin that optimizes website code by minifying and concatenating HTML, CSS, and JavaScript files. This plugin can also defer the loading of JavaScript files to improve website speed. Autoptimize is easy to use and can significantly improve website speed by reducing the size of website code.
We highly recommend website owners to leverage WordPress plugins to optimize their website for speed. WP Fastest Cache, Smush Image Compression and Optimization, WP Optimize, and Autoptimize are some of the best WordPress plugins for improving website speed. By using these plugins, website owners can improve their search engine ranking and provide a better user experience for their visitors.
Dealing With Mobile Users and Site Speed
Mobile users are becoming increasingly important in the world of SEO. In today’s world, consumers demand fast and efficient websites. With more and more people accessing websites on their mobile devices, it is essential that website owners optimize their sites for speed.
Mobile users are often on the go and have limited time to wait for a website to load. If a website takes too long to load, they are likely to abandon it and move on to a faster site. This can have a negative impact on the website’s bounce rate and overall SEO ranking.
To optimize a website for mobile users, website owners should consider the following:
- Use a responsive design
A responsive design ensures that the website will adjust to fit the screen size of the user’s device. This can help to improve the user experience and reduce load times. - Optimize images
Large images can slow down a website’s load time. Website owners should optimize images by compressing them and reducing their file size. - Minimize HTTP requests
Every time a user visits a website, their browser sends a request for each file on the page. This can slow down the website’s load time. Website owners should minimize the number of HTTP requests by reducing the number of files on the page. - Use a content delivery network (CDN)
A CDN can help to speed up a website’s load time by delivering content from servers that are closer to the user.
Final Thoughts: Our Perspective on Web Performance
Consumers Depend Fast And Efficient Sites In The Digital Era
From our work with many clients, we see how important website speed is. If a website is slow, new people might leave and current users might stop trusting it. In today’s busy online world, making sure a website is fast can give you an edge over others.
Taking The Right Steps For Better Speed
By following the tips mentioned in this article, website owners can significantly improve their website’s speed. Some of these tips include optimizing images, minimizing HTTP requests, and using a content delivery network (CDN). Additionally, using a reliable hosting provider and regularly updating website software can also help improve website speed.
To Finish: Speed Makes a Big Difference To SEO
We need not say more. Our experimentation in our campaigns has concluded website speed is a crucial factor in SEO and should not be overlooked.
Frequently Asked Questions
Why is site speed important for SEO?
Site speed is an essential factor in SEO because it affects user experience. A slow website can lead to a poor user experience, which can result in a high bounce rate and low dwell time. Google considers these metrics when ranking websites, so a slow site can negatively impact your SEO efforts.
What is page speed optimization?
Page speed optimization is the process of improving website speed to enhance user experience and boost search engine rankings. It involves several techniques such as compressing images, minifying code, reducing server response time, and leveraging browser caching.
Is page speed a ranking factor?
Yes, page speed is a ranking factor. In 2010, Google announced that site speed would be a ranking factor in their algorithm. Since then, page speed has become increasingly important, and Google has emphasized the need for faster websites.
How can I improve my website speed for SEO?
To improve website speed for SEO, you need to optimize your website for speed. This involves several techniques such as compressing images, minifying code, reducing server response time, and leveraging browser caching. You can also use tools like Google PageSpeed Insights or GTmetrix to identify areas for improvement.
What is speed optimization in SEO?
Speed optimization in SEO refers to the process of improving website speed to enhance user experience and boost search engine rankings. It involves several techniques such as compressing images, minifying code, reducing server response time, and leveraging browser caching.
How do I optimize my website to load faster?
To optimize your website to load faster, you need to implement several techniques such as compressing images, minifying code, reducing server response time, and leveraging browser caching. You can also use tools like Google PageSpeed Insights or GTmetrix to identify areas for improvement.